Week 09 (absent)
INSPIRATION
3D LAYERS
After seeing Krtinine’s project I was really inspried to try and incorperate different layers into the sketch to give it a 3D effect without actually designing it in a 3D space. I did some further research online and found a few different examples of this layering scroll effect which I want to try and use in my project.
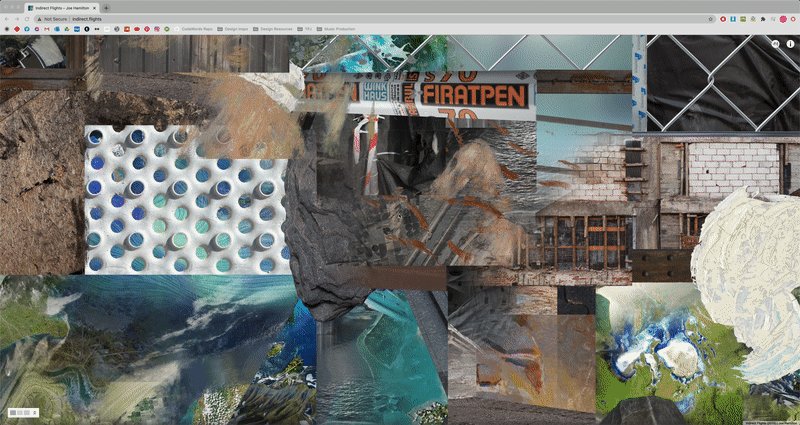
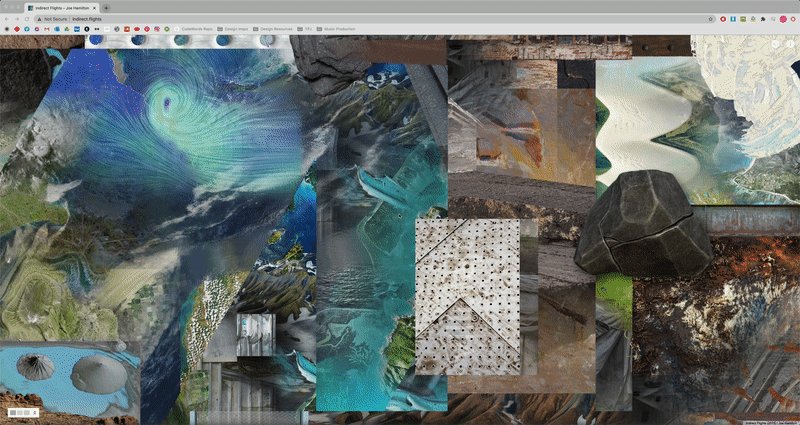
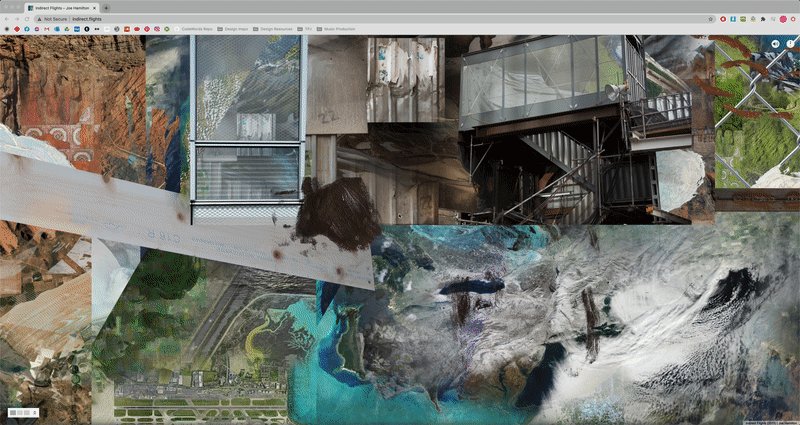
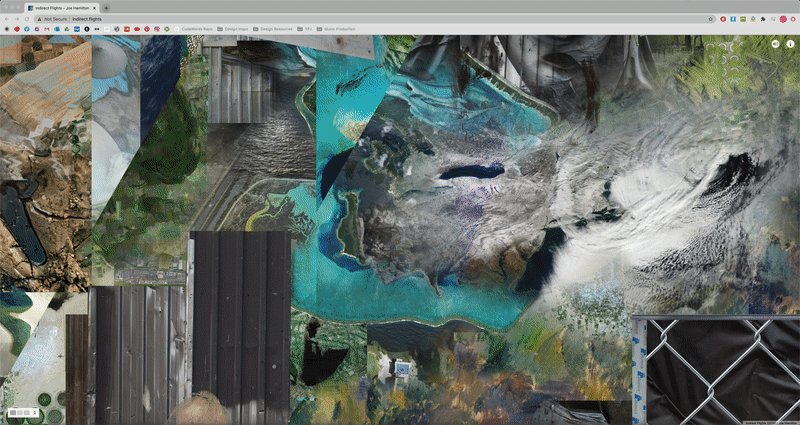
INDIRECT FLIGHTS
Indirect Flights is an online artwork created by Joe Hamilton with sound by J.G. Biberkopf and supported by The Moving Museum. the use of layers and different scrolling speeds creates a really intersting effect of depth, you can also scroll horizontally which is really cool and the images and textures repeat when you scroll so it seems like the artwork is endless in all directions.

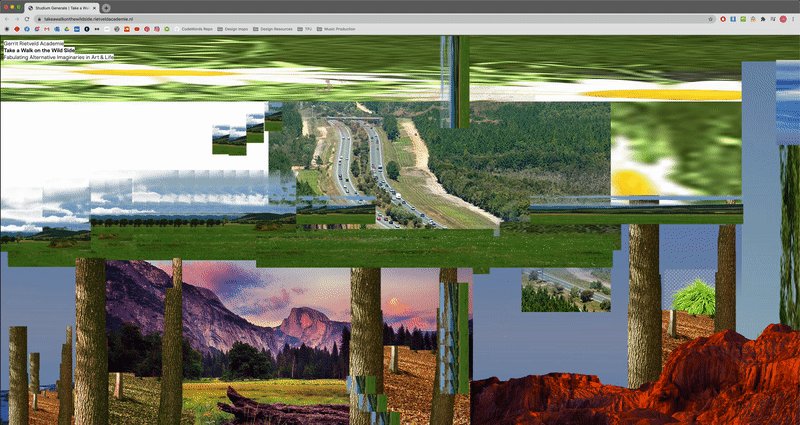
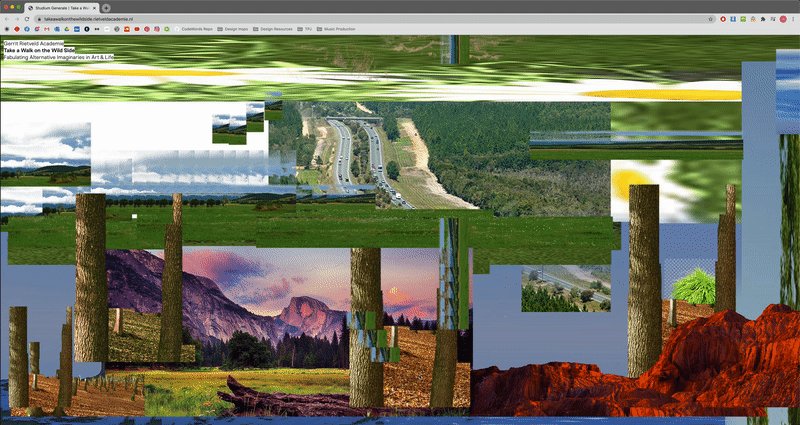
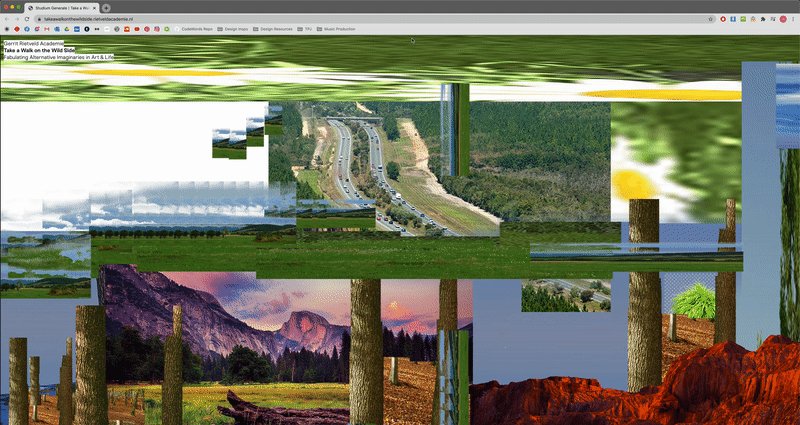
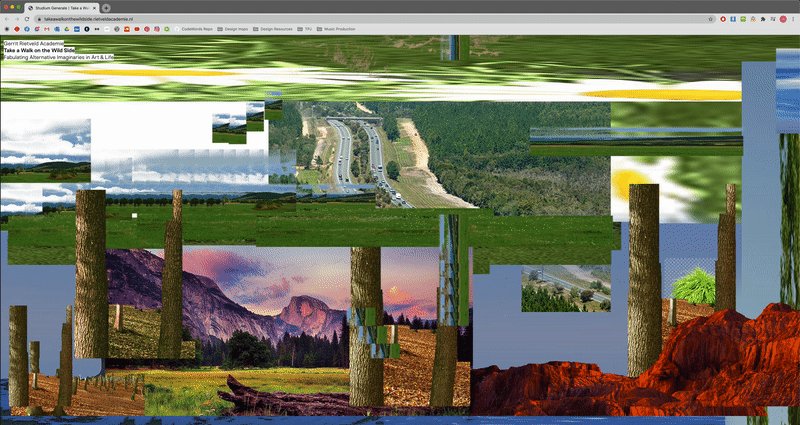
TAKE A WALK ON THE WILD SIDE
Take a Walk on the Wild Side is a four-day conference-festival and exhibition held at the Stedelijk Museum Amsterdam, the event is run by the Rietveld Academie. I’m not really sure what the purpose of this website is but it is quite similar to the Indirect Flights artwork, using mostly organic natural textures which are layerd and move at seperate speeds to create a sense of depth. This is what I want to try and achieve with my project, it seems like it would be relatively simple to code and would give me more time to work on the typography and design.

MAJOR PROJECT
This week I didn’t manage to get to class on Thursday so I just continued working on my project. I started to experiment with using a blur filter which would be controlled by the mic input to make the text readible through non-physical interaction, but I found that it would be extremely laggy and wasn’t going to work the way I wanted to use it. As an alternative I tried filling the window with a colour that’s opacity would lower with mic interaction, this seemed to work a lot smoother than the blur effect but wasn’t quite as impressive on screen.
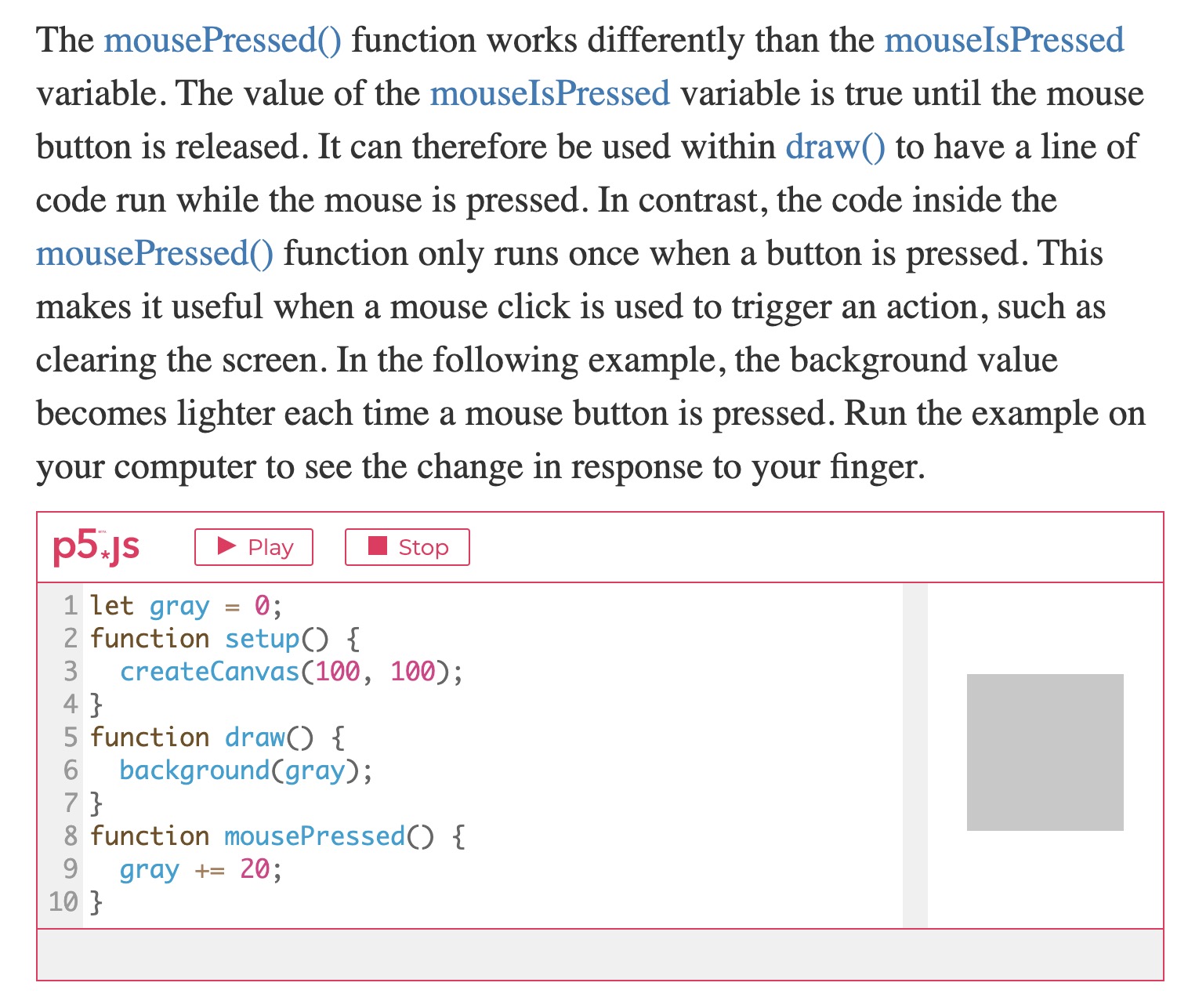
Another idea i’ve been looking at is having physical interaction actually cause the sketch to become unreadable or interupted. After looking at the examples on the p5.js website I found this. It’s a great example which shows a rectangle that slightly changes colour when you click it. I think something like this could work really well to communicate the idea of physical interaction as being disruptive by slowly covering the sketch each time a key is pressed.

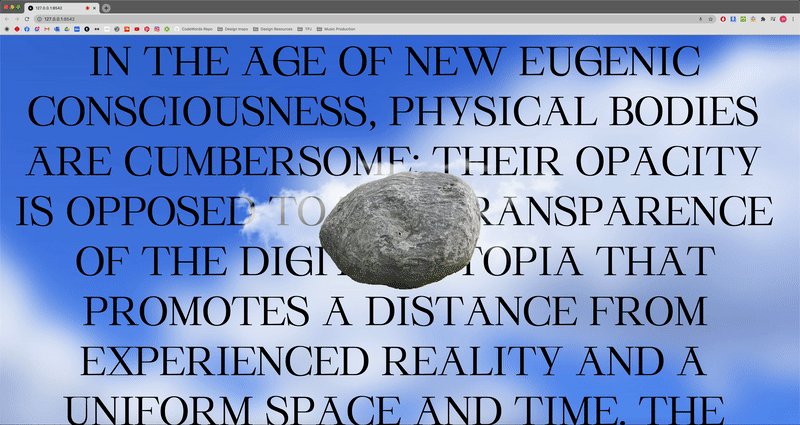
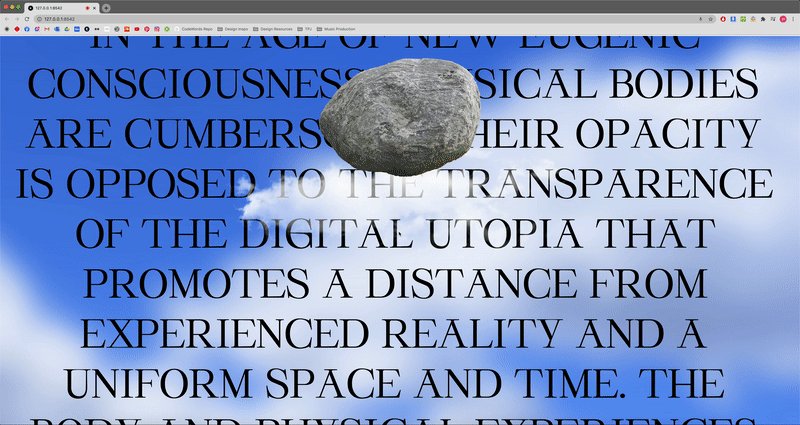
I started to add in images to try and build a 3d layering effect like I had seen in the examples. Adding a background image and an image that would sit in front of the text but scroll at a different speed to create the illusion of depth in the sketch. I also tried using a totally white screen which would become transparent once the user began making noise which tied in nicely with the part of the text that spoke about the transparency of the digital utopia. I like how this is starting to look but after getting some feedback from friends they thought that the stark white that flashed with the audio input was a bit jarring and made it really hard to read the text underneath so I need to figure out a a better way to do this.
Through layering images I will be able to visualise the transition from the physical world to the digital by representing the physical world in the foreground of the sketch and the digital world in the back and by non-physical user interaction they will make this transition to read the text.
I haven’t put much thought into what typeface i’m going to use yet so I will need to start looking for something that will tie into the concept and work nicely in the sketch.